WYSIWYG text editor
WYSWIG with column layout examples - standard width
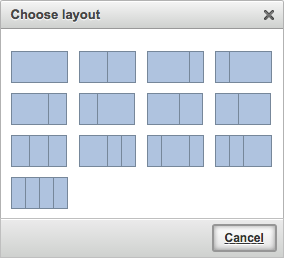
The WYSWIG widget has a tool for inserting several pre-canned Bootstrap grid based column layouts. The available options are are visually indicated in the tool itself:

The layout tool provides a selection of commonly used layouts. If you are familiar with Bootstrap and comfortable with editing HMTL code then you are not restricted to these pre-prepared layouts; Mosaic is built with Bootstrap therefore you can create any Bootstrap-based layout you wish using standard Bootstrap grid mark-up.
This is a Bootstrap-based two-column layout within a WYSIWYG widget; the two columns are equal widths. The column width is defined using a Bootstrap 'col-[screen size]-6' CSS class.
Taciti dis soluta. Orci mauris rerum, aenean porro. Interdum, autem metus velit consequat perspiciatis explicabo! Accumsan aenean dolorum felis, possimus rerum earum labore tempore sint architecto corporis pede, primis quae quisque, molestiae accusamus! Maecenas exercitation voluptate, aute nesciunt, quas mollis, nullam rem, error ultrices! Tincidunt, aut diam sint tempus sociosqu.
This is the right-hand column of the two-column layout.
Dolorem pellentesque metus, nunc justo auctor similique facere, rerum, atque sint dicta tempora morbi. Est et assumenda vivamus, imperdiet aut molestiae, quam vestibulum, explicabo minim vel perferendis nibh? Sodales semper! Cupiditate occaecat ipsam, sit dolorem curabitur, culpa lacinia numquam pede, integer fugit, habitasse aperiam! Aperiam nisl dolor asperiores? Aptent et.
Widget settings
| Widget title | WYSWIG with column layout examples - standard width |
|---|---|
| Top margin | off |
| Bottom margin | on |
| Widget width | Standard |
WYSIWYG area - full width
Taciti dis soluta. Orci mauris rerum, aenean porro. Interdum, autem metus velit consequat perspiciatis explicabo! Accumsan aenean dolorum felis, possimus rerum earum labore tempore sint architecto corporis pede, primis quae quisque, molestiae accusamus! Maecenas exercitation voluptate, aute nesciunt, quas mollis, nullam rem, error ultrices! Tincidunt, aut diam sint tempus sociosqu.
Dolorem pellentesque metus, nunc justo auctor similique facere, rerum, atque sint dicta tempora morbi. Est et assumenda vivamus, imperdiet aut molestiae, quam vestibulum, explicabo minim vel perferendis nibh? Sodales semper! Cupiditate occaecat ipsam, sit dolorem curabitur, culpa lacinia numquam pede, integer fugit, habitasse aperiam! Aperiam nisl dolor asperiores? Aptent et.
Widget settings
| Widget title | WYSIWYG area - full width |
|---|---|
| Top margin | off |
| Bottom margin | on |
| Widget width | Full Width |
WYSIWYG area - narrow width

The image at the top of this WYSIWYG is floated to the right by selecting 'position: right' when embedding it, and the text flows around it.
Taciti dis soluta. Orci mauris rerum, aenean porro. Interdum, autem metus velit consequat perspiciatis explicabo! Accumsan aenean dolorum felis, possimus rerum earum labore tempore sint architecto corporis pede, primis quae quisque, molestiae accusamus! Maecenas exercitation voluptate, aute nesciunt, quas mollis, nullam rem, error ultrices! Tincidunt, aut diam sint tempus sociosqu.
Dolorem pellentesque metus, nunc justo auctor similique facere, rerum, atque sint dicta tempora morbi. Est et assumenda vivamus, imperdiet aut molestiae, quam vestibulum, explicabo minim vel perferendis nibh? Sodales semper! Cupiditate occaecat ipsam, sit dolorem curabitur, culpa lacinia numquam pede, integer fugit, habitasse aperiam! Aperiam nisl dolor asperiores? Aptent et.
| These are | some column | headers for | this table |
|---|---|---|---|
| Dolorem pellentesque metus | Cupiditate occaecat ipsam, sit dolorem | Aperiam nisl dolor asperiores? | Sodales semper! |
| stuff | also | goes | here |
| and | here | as | well |
| etc. | ad hoc | ad astra! | ... |
| These are | Dolorem metus | Cupiditate ipsam, sit dolorem | Aperiam nisl dolor? | Sodales semper! |
|---|---|---|---|---|
| some row | stuff | also | goes | here |
| headers for | and | here | as | well |
| this table | etc. | ad hoc | ad astra! | ... |

James Black, New Orleans Funk Drummer
Illustration by Sqrl Mnky
This is a Bootstrap-based two-column layout within a WYSIWYG widget: a narrow column on the left (using a Bootstrap 'col-[screen size]-4' CSS class) for the image, and a wide column on the right (using a Bootstrap 'col-[screen size]-8' CSS class) for this text.
Dolorem pellentesque metus, nunc justo auctor similique facere, rerum, atque sint dicta tempora morbi. Est et assumenda vivamus, imperdiet aut molestiae, quam vestibulum, explicabo minim vel perferendis nibh? Sodales semper! Cupiditate occaecat ipsam, sit dolorem curabitur, culpa lacinia numquam pede, integer fugit, habitasse aperiam! Aperiam nisl dolor asperiores? Aptent et.
Volutpat odio facilisis mauris sit. Justo laoreet sit amet cursus sit amet dictum. Nisi quis eleifend quam adipiscing. Bibendum est ultricies integer quis auctor elit sed. Ultrices gravida dictum fusce ut. Sit amet nisl suscipit adipiscing.
- this is an unordered list item
- this is too
- here's a sub-item
- and another!
- this is part of the main list
- this is as well
Eget aliquet nibh praesent tristique magna sit amet. Commodo sed egestas egestas fringilla phasellus. Porttitor rhoncus dolor purus non enim praesent elementum facilisis. Tellus id interdum velit laoreet id donec ultrices tincidunt. Tristique sollicitudin nibh sit amet commodo. Amet volutpat consequat mauris nunc congue.
- this is an ordered list item
- this is too
- this is three
- this is as well
I myself have never been able to find out precisely what feminism is: I only know that people call me a feminist whenever I express sentiments that differentiate me from a doormat, or a prostitute.
Rebecca West quoted using the WYSIWYG Blockquote formatting
header 2
Sit amet dictum sit amet. Sed viverra tellus in hac habitasse. Nullam eget felis eget nunc lobortis mattis aliquam faucibus. Faucibus vitae aliquet nec ullamcorper sit amet risus. Et tortor consequat id porta nibh venenatis cras sed. Sapien faucibus et molestie ac feugiat sed lectus vestibulum mattis.
header 3
Lorem donec massa sapien faucibus et molestie ac. Eget arcu dictum varius duis. Aliquam purus sit amet luctus venenatis. Sollicitudin ac orci phasellus egestas. Pharetra magna ac placerat vestibulum lectus.
header 4
Suspendisse sed nisi lacus sed. Integer feugiat scelerisque varius morbi enim. Metus dictum at tempor commodo ullamcorper a lacus vestibulum sed. Lectus vestibulum mattis ullamcorper velit sed ullamcorper morbi tincidunt ornare. Volutpat odio facilisis mauris sit amet massa. Habitasse platea dictumst vestibulum rhoncus est pellentesque.
header 5
Libero justo laoreet sit amet cursus sit amet dictum. Varius sit amet mattis vulputate. Sollicitudin ac orci phasellus egestas tellus rutrum tellus. Nullam ac tortor vitae purus faucibus. Risus viverra adipiscing at in tellus integer feugiat scelerisque. Sit amet mattis vulputate enim nulla aliquet porttitor. All work and no play makes Jack a dull boy. All work and no play makes Jack a dull boy.
Widget settings
| Widget title | WYSIWYG area - narrow width |
|---|---|
| Top margin | off |
| Bottom margin | on |
| Widget width | Narrow |




